内容・機能・特徴
☆期限付きアイコン表示スクリプト
- 期限が来たら、自動的にアイコンが消える
- 外部ファイルで1つアップしておけば、どこからでも使用可能
注意事項
- IE4.0x、NN3.0x以降ではスクリプトファイルを外部ファイルとして使用できますが、サーバ側の設定によっては動作しないことがあります。
- 外部ファイルは必ず、使用する階層の内で最も上位のディレクトリ(通常はホームディレクトリ)にアップして下さい。
利用方法
外部ファイルとして使用する場合
- ファイルをダウンロードする
下記のリンクからファイルを右クリック等でお持ち帰りして下さい。newicon.txt 期限付きアイコン表示スクリプトダウンロード後に、"_.txt" は ".js" に拡張子を変更して下さい。 - jsファイル内の初期設定を書き換える
アイコンのパスは、jsファイルからの相対パスです。 - 呼び出し元のHTMLファイルの<head></head>との間に、下記のタグを挿入する
<script type = "text/javascript" src="〜.js"></script>〜.jsの部分は、外部ファイルまでのパスです。
通常のリンクと同じ感覚でOKです。 - 実際に文字を表示させる位置に、以下のソースを挿入する
<script type = "text/javascript">表示停止年月日は8桁の数字(YYYYMMDD)です。
<!--
newstamp(表示停止年月日, 階層数)
//end -->
</script>
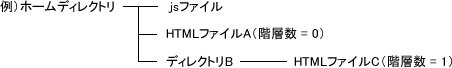
階層数はjsファイルからの差分です。

- HTMLファイルをブラウザに読み込ませて、動作を確認する
問題がなければ、後はjsファイルとHTMLファイルをサーバに転送するだけです。
バージョンアップ情報
- なし(これが初公開)